The method 'map' was called on null. Receiver: null Tried calling: map(Closure: (Provinces) = DropdownMenuItem) here is my. If you’re introducing a new process at your workplace, or documenting an existing one, a process map template can help. A process flow chart template uses symbols and diagrams to depict complex processes from start to finish. Just enter your process data to the Excel flowchart template, then export to automatically create the shapes and connectors that visually tell the story. A process map that follows the value creation process. “strap yourself to the product (or service) and see where you go”. A process map with data added. Times: processing, wait, cycle. Quality: number of rejects. Inventory. Resources. Number of people. Space. Distance traveled. Whatever else is useful for. A process map allows its creators to visualize projects end to end and confirm all of the necessary elements of the processes are accounted for in the project. If you’re launching a new software. Your request is being processed. Your request is being processed.
Summary: Visualizing user attitudes and behaviors in an empathy map helps UX teams align on a deep understanding of end users. The mapping process also reveals any holes in existing user data.
As UX professionals, it is our job to advocate on behalf of the user. However, in order to do it, not only must we deeply understand our users, but we must also help our colleagues understand them and prioritize their needs. Empathy maps, widely used throughout agile and design communities, are a powerful, fundamental tool for accomplishing both.
Definition: An empathy map is a collaborative visualization used to articulate what we know about a particular type of user. It externalizes knowledge about users in order to 1) create a shared understanding of user needs, and 2) aid in decision making.
This article is a guide to empathy mapping and its uses.
Format
Traditional empathy maps are split into 4 quadrants (Says, Thinks, Does, and Feels), with the user or persona in the middle. Empathy maps provide a glance into who a user is as a whole and are not chronological or sequential.
The Says quadrant contains what the user says out loud in an interview or some other usability study. Ideally, it contains verbatim and direct quotes from research.
- “I am allegiant to Delta because I never have a bad experience.”
- “I want something reliable.”
- “I don’t understand what to do from here.”
The Thinks quadrant captures what the user is thinking throughout the experience. Ask yourself (from the qualitative research gathered): what occupies the user’s thoughts? What matters to the user? It is possible to have the same content in both Says and Thinks. However, pay special attention to what users think, but may not be willing to vocalize. Try to understand why they are reluctant to share — are they unsure, self-conscious, polite, or afraid to tell others something?
- “This is really annoying.”
- “Am I dumb for not understanding this?”
The Does quadrant encloses the actions the user takes. From the research, what does the user physically do? How does the user go about doing it?
- Refreshes page several times.
- Shops around to compare prices.
The Feels quadrant is the user’s emotional state, often represented as an adjective plus a short sentence for context. Ask yourself: what worries the user? What does the user get excited about? How does the user feel about the experience?
- Impatient: pages load too slowly
- Confused: too many contradictory prices
- Worried: they are doing something wrong
Our users are complex humans. It is natural (and extremely beneficial) to see juxtaposition between quadrants. You will also encounter inconsistencies — for example, seemingly positive actions but negative quotes or emotions coming from the same user. This is when empathy maps become treasure maps that can uncover nuggets of understanding about our user. It is our job as UX professionals to investigate the cause of the conflict and resolve it.
Some of these quadrants may seem ambiguous or overlapping — for example, it may be difficult to distinguish between Thinks and Feels. Do not focus too much on being precise: if an item may fit into multiple quadrants, just pick one. The 4 quadrants exist only to push our knowledge about users and to ensure we don’t leave out any important dimension. (If you don’t have anything to put into a certain quadrant, it’s a strong signal that you need more user research before proceeding in the design process.)
One User vs. Multiple-Users Empathy Maps
Empathy mapping can be driven by any method of qualitative research (and can be sketched even if research is lacking). They can help UX professionals understand what aspects of their user they know and where they would need to gather more user data.
Empathy maps can capture one particular user or can reflect an aggregation of multiple users:
- One-user (individual) empathy maps are usually based on a user interview or a user’s log from a diary study.
- Aggregated empathy maps represent a user segment, rather than one particular user. They are usually created by combining multiple individual empathy maps from users who exhibit similar behaviors and can be grouped into one segment. The aggregated empathy map synthesizes themes seen throughout that user group and can be a first step in the creation of personas. (However, empathy maps are not a replacement for personas. But they can be one way to visualize what we know about a persona in an organized, empathetic way.)
- Aggregated empathy maps can also become ways to summarize other qualitative data like surveys and field studies. For example, an empathy map can be used to communicate a persona, instead of the traditional ‘business card’ approach. As more research is gathered about that persona, you can circle back to the empathy map and add new insights or remove those that have changed or been invalidated.
Why Use Empathy Maps
Empathy maps should be used throughout any UX process to establish common ground among team members and to understand and prioritize user needs. In user-centered design, empathy maps are best used from the very beginning of the design process.
Both the process of making an empathy map and the finished artifact have important benefits for the organization:
- Capture who a user or persona is. The empathy-mapping process helps distill and categorize your knowledge of the user into one place. It can be used to:
- Categorize and make sense of qualitative research (research notes, survey answers, user-interview transcripts)
- Discover gaps in your current knowledge and identify the types of research needed to address it. A sparse empathy map indicates that more research needs to be done.
- Create personas by aligning and grouping empathy maps covering individual users
- Communicate a user or persona to others: An empathy map is a quick, digestible way to illustrate user attitudes and behaviors. Once created, it should act as a source of truth throughout a project and protect it from bias or unfounded assumptions.
Be sure to keep empathy maps ‘alive’ by revising and adjusting them as you do more research.
- Collect data directly from the user. When empathy maps are filled in directly by users, they can act as a secondary data source and represent a starting point for a summary of the user session. Moreover, the interviewer may glean feelings and thoughts from the interviewee that otherwise would have remained hidden.
Process: How to Build an Empathy Map
Go through the following steps to create a valid and useful empathy map:
1. Define scope and goals
a. What user or persona will you map? Will you map a persona or an individual user? Always start with a 1:1 mapping (1 user/persona per empathy map). This means that, if you have multiple personas, there should be an empathy map for each.
b. Define your primary purpose for empathy mapping. Is it to align the team on your user? If so, be sure everyone is present during the empathy-mapping activity. Is it to analyze an interview transcript? If so, set a clear scope and timebox your effort to ensure you have time to map multiple user interviews.
2. Gather materials
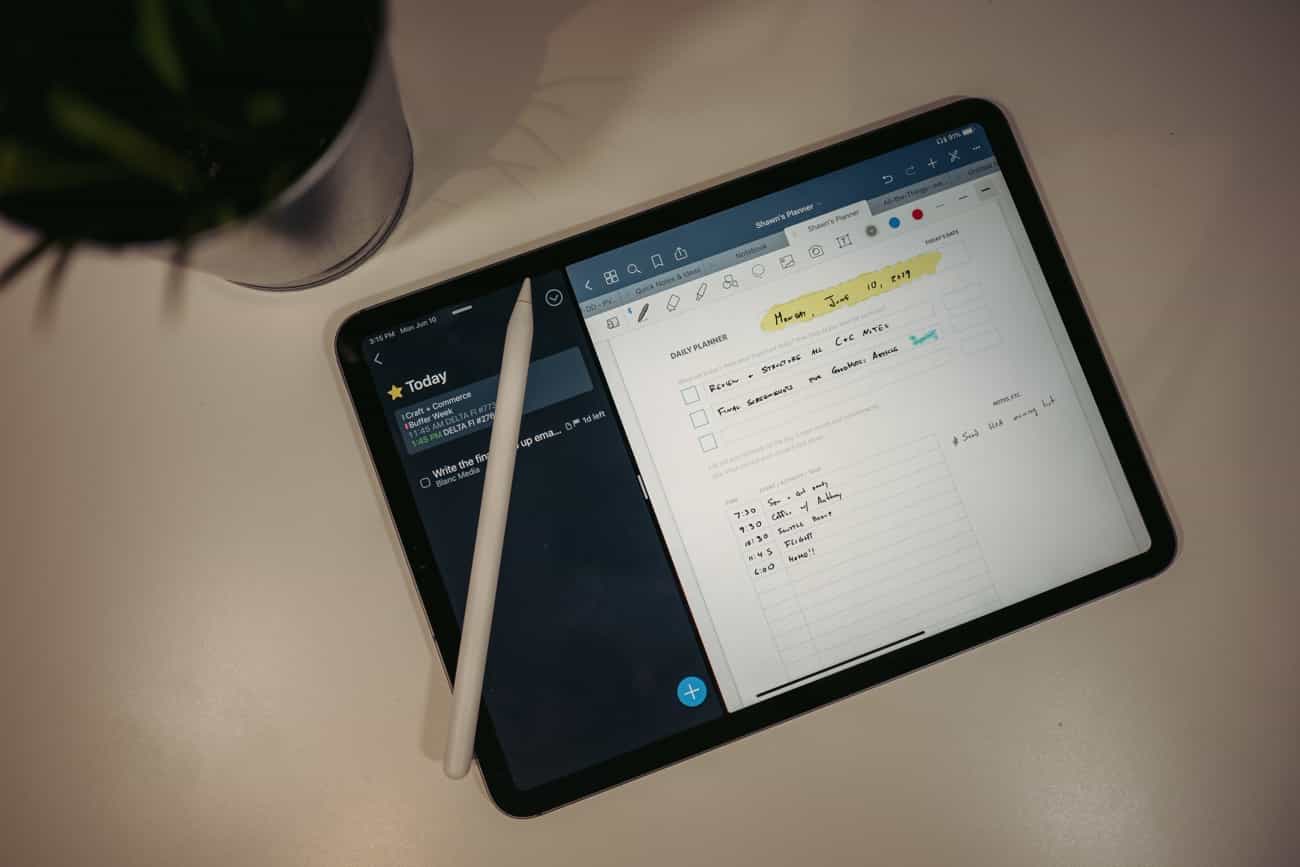
Your purpose should dictate the medium you use to create an empathy map. If you will be working with an entire team, have a large whiteboard, sticky notes, and markers readily available. (The outcome will look somewhat like the illustration above.) If empathy mapping alone, create a system that works for you. The easier to share out with the rest of the team, the better.
3. Collect research
Gather the research you will be using to fuel your empathy map. Empathy mapping is a qualitative method, so you will need qualitative inputs: user interviews, field studies, diary studies, listening sessions, or qualitative surveys.
4. Individually generate sticky notes for each quadrant
Once you have research inputs, you can proceed to mapping as a team. In the beginning, everybody should read through the research individually. As each team member digests the data, they can fill out sticky notes that align to the four quadrants. Next, team members can add their notes to the map on the whiteboard.
5. Converge to cluster and synthesize
In this step, the team moves through the stickies on the board collaboratively and clusters similar notes that belong to the same quadrant. Name your clusters with themes that represent each group (for example, “validation from others” or “research”). Repeat themes in each quadrant if necessary. The activity of clustering facilitates discussion and alignment — the goal being to arrive at a shared understanding of your user by all team members.
Once your empathy map is clustered, you can begin to vocalize and align as a team on your findings. What outliers (or data points that did not fit in any cluster) are there? What themes were repeated in all the quadrants? What themes only exist in one quadrant? What gaps exist in our understanding?
6. Polish and plan

If you feel that you need more detail or you have unique needs, adapt the map by including additional quadrants (like Goals the example below) or by increasing specificity to existing quadrants. Depending on the purpose of your empathy map, polish and digitize the output accordingly. Be sure to include the user, any outstanding questions, the date and version number. Plan to circle back to the empathy map as more research is gathered or to guide UX decisions.
Conclusion
As their name suggests, empathy maps simply help us build empathy with our end users. When based on real data and when combined with other mapping methods, they can:
- Remove bias from our designs and align the team on a single, shared understanding of the user
- Discover weaknesses in our research
- Uncover user needs that the user themselves may not even be aware of
- Understand what drives users’ behaviors
- Guide us towards meaningful innovation
Learn and practice empathy mapping in our full-day course Generating Big Ideas with Design Thinking.
References
Bland, D. 'Agile coaching tip – What is an empathy map?' 21 April 2016. Retrieved from https://www.solutionsiq.com/resource/blog-post/what-is-an-empathy-map/
Gray, D., Brown, S. & Macanufo, J. 2010. Gamestorming – A playbook for innovators, rulebreakers and changemakers. Sebastopol, CA: O’Reilly Media, Inc.
Gray, D. 'Updated Empathy Map Canvas.' Medium. 15 July 2017. https://medium.com/the-xplane-collection/updated-empathy-map-canvas-46df22df3c8a
Method Mop Kit
-->You can visualize dependencies across your code by creating a code map. Code maps help you see how the code fits together without reading through files and lines of code.
To create and edit code maps, you need Visual Studio Enterprise edition. In Visual Studio Community and Professional editions, you can open diagrams that were generated in Enterprise edition, but you cannot edit them.
Note

Before you share maps created in Visual Studio Enterprise with others who use Visual Studio Professional, make sure that all the items on the map (such as hidden items, expanded groups, and cross-group links) are visible.
You can map dependencies for code in these languages:
Visual C# or Visual Basic in a solution or assemblies (.dll or .exe)
Native or managed C or C++ code in Visual C++ projects, header files (.h or
#include), or binariesX++ projects and assemblies made from .NET modules for Microsoft Dynamics AX



Note
For projects other than C# or Visual Basic, there are fewer options for starting a code map or adding items to an existing code map. For example, you cannot right-click an object in the text editor of a C++ project and add it to a code map. However, you can drag and drop individual code elements or files from Solution Explorer, Class View, and Object Browser.
Install Code Map and Live Dependency Validation
To create a code map in Visual Studio, first install the Code Map and Live Dependency Validation components:
Open Visual Studio Installer. You can open it from the Windows Start menu, or within Visual Studio by selecting Tools > Get Tools and Features.
Select the Individual components tab.
Scroll down to the Code tools section and select Code Map and Live Dependency Validation.
Select Modify.
The Code Map and Live Dependency Validation components begin installing. You may be asked to close Visual Studio.
Add a code map
You can create an empty code map and drag items onto it, including assembly references, files and folders, or you can generate a code map for all or part of your solution.
To add an empty code map:
In Solution Explorer, open the shortcut menu for your top-level solution node. Choose Add > New Item.
In the Add New Item dialog, under Installed, choose the General category.
Choose the Directed Graph Document(.dgml) template and then select Add.
Tip
This template may not appear alphabetically, so scroll down to the bottom of the template list if you don't see it.
A blank map appears in your solution's Solution Items folder.
Similarly, you can create a new code map file without adding it to your solution by selecting Architecture > New Code Map or File > New > File.
Generate a code map for your solution
To see all the dependencies in your solution:
On the menu bar, choose Architecture > Generate Code Map for Solution. If your code hasn't changed since the last time you built it, you can select Architecture > Generate Code Map for Solution Without Building instead.
A map is generated that shows the top-level assemblies and aggregated links between them. The wider the aggregate link, the more dependencies it represents.
Use the Legend button on the code map toolbar to show or hide the list of project type icons (such as Test, Web, and Phone Project), code items (such as Classes, Methods, and Properties), and relation types (such as Inherits From, Implements, and Calls).
This example solution contains Solution Folders (Tests and Components), Test Projects, Web Projects, and assemblies. By default, all containment relationships appear as groups, which you can expand and collapse. The Externals group contains anything outside your solution, including platform dependencies. External assemblies show only those items that are used. By default, system base types are hidden on the map to reduce clutter.
To drill down into the map, expand the groups that represent projects and assemblies. You can expand everything by pressing CTRL+A to select all the nodes and then choosing Group, Expand from the shortcut menu.
However, this may not be useful for a large solution. In fact, for complex solutions, memory limitations may prevent you from expanding all the groups. Instead, to see inside an individual node, expand it. Move your mouse pointer on top of the node and then click the chevron (down arrow) when it appears.
Or use the keyboard by selecting the item then pressing the plus key (+). To explore deeper levels of code, do the same for namespaces, types, and members.
Tip
For more details about working with code maps using the mouse, keyboard, and touch, see Browse and rearrange code maps.
To simplify the map and focus on individual parts, choose Filters on the code map toolbar and select just the types of nodes and links you are interested in. For example, you can hide all the Solution Folder and Assembly containers.
You can also simplify the map by hiding or removing individual groups and items from the map, without affecting the underlying solution code.
To see the relationships between items, select them in the map. Download denct usb devices driver. The colors of the links indicate the types of relationship, as shown in the Legend pane.
In this example, the purple links are calls, the dotted links are references, and the light blue links are field access. Green links can be inheritance, or they may be aggregate links that indicate more than one type of relationship (or category).
Tip
If you see a green link, it might not mean there's just an inheritance relationship. There might also be method calls, but these are hidden by the inheritance relationship. To see specific types of links, use the checkboxes in the Filters pane to hide the types you aren't interested in.
To get more information about an item or link, move the pointer on top of it until a tooltip appears. This shows details of a code element or the categories that a link represents.
To examine items and dependencies represented by an aggregate link, first select the link and then open its shortcut menu. Choose Show Contributing Links (or Show Contributing Links on New Code Map). This expands the groups at both ends of the link and shows only those items and dependencies that participate in the link.
To focus in on specific parts of the map, you can continue to remove items you aren't interested in. For example, to drill into class and member view, simply filter all the namespace nodes in the Filters pane.
Another way to focus in on a complex solution map is to generate a new map containing selected items from an existing map. Hold Ctrl while selecting the items you want to focus on, open the shortcut menu, and choose New Graph from Selection.
The containing context is carried over to the new map. Hide Solution Folders and any other containers you don't want to see using the Filters pane.
Expand the groups and select items in the map to view the relationships.
Also see:
- Find potential problems in your code by running an analyzer
View specific dependencies in a code map
Suppose you have a code review to perform in some files with pending changes. To see the dependencies in those changes, you can create a code map from those files.
In Solution Explorer, select the projects, assembly references, folders, files, types, or members that you want to map.
On the Solution Explorer toolbar, choose Show on Code Map . Or, open the shortcut menu for one or a group of items and choose Show on Code Map.
You can also drag items from Solution Explorer, Class View, or Object Browser, into a new or existing code map. To include the parent hierarchy for your items, press and hold the Ctrl key while you drag items, or use the Include Parents button on the code map toolbar to specify the default action. You can also drag assembly files from outside Visual Studio, such as from Windows Explorer.
Note
When you add items from a project that's shared across multiple apps, like Windows Phone or Microsoft Store, those items appear on the map with the currently active app project. If you change context to another app project and add more items from the shared project, those items now appear with the newly active app project. Operations that you perform with an item on the map apply only to those items that share the same context.
The map shows the selected items within their containing assemblies.
To explore items, expand them. Move the mouse pointer on top of an item, then click the chevron (down arrow) icon when it appears.
To expand all items, select them using Ctrl+A, then open the shortcut menu for the map and choose Group > Expand. However, this option isn't available if expanding all groups creates an unusable map or memory issues.
Continue to expand items you are interested in, right down to the class and member level if necessary.
To see members that are in the code but don't appear on the map, click the Refetch Children icon in the top left corner of a group.
To see more items related to those on the map, select one and choose Show Related on the code map toolbar, then select the type of related items to add to the map. Alternatively, select one or more items, open the shortcut menu, and then choose the Show option for the type of related items to add to the map. For example:
For an assembly, choose:
Option Description Show Assemblies This References Add assemblies that this assembly references. External assemblies appear in the Externals group. Show Assemblies Referencing This Add assemblies in the solution that reference this assembly. For a namespace, choose Show Containing Assembly, if it's not visible.
For a class or interface, choose:
Option Description Show Base Types For a class, add the base class and the implemented interfaces.
For an interface, add the base interfaces.Show Derived Types For a class, add the derived classes.
For an interface, add the derived interfaces and the implementing classes or structs.Show Types This References Add all classes and their members that this class uses. Show Types Referencing This Add all classes and their members that use this class. Show Containing Namespace Add the parent namespace. Show Containing Namespace and Assembly Add the parent container hierarchy. Show All Base Types Add the base class or interface hierarchy recursively. Show All Derived Types For a class, add all the derived classes recursively.
For an interface, add all the derived interfaces and implementing classes or structs recursively.For a method, choose:
Option Description Show Methods This Calls Add methods that this method calls. Show Fields This References Add fields that this method references. Show Containing Type Add the parent type. Show Containing Type, Namespace, and Assembly Add the parent container hierarchy. Show Overridden Methods For a method that overrides other methods or implements an interface's method, add all the abstract or virtual methods in base classes that are overridden and, if any, the interface's method that is implemented. For a field or property, choose:
Option Description Show Containing Type Add the parent type. Show Containing Type, Namespace, and Assembly Add the parent container hierarchy. The map shows the relationships. In this example, the map shows the methods called by the
Findmethod and their location in the solution or externally.To simplify the map and focus on individual parts, choose Filters on the code map toolbar and select just the types of nodes and links you are interested in. For example, turn off display of Solution Folders, Assemblies, and Namespaces.
Salesforce Map Methods
See also
